Nah, bagaimana cara membuat situs di webnode ?
1. Buka webnode.com
2. Klik tombol Sign Up Now
3. Masukkan nama project yang nantinya akan menjadi alamat situs anda, format .webnode.com.
4. Masukkan alamat e-mail dan tentukan password anda, lalu klik tombol sign up.
5. Setelah itu akan muncul pemberitahuan ucapan selamat bahwa situs anda sudah berhasil dibuat.
6. Selanjutnya anda harus aktivasi keanggotaan anda dengan mengklik link aktivasi yang dikirimkan oleh webnode ke alamat e-mail yang anda gunakan mendaftar.
7. Selanjutnya anda login menggunakan alamat e-mail dan password anda.
8. Ikuti 3 langkah wizard yaitu yang pertama menentukan nama website (nama ini yang akan muncul di halaman website anda nantinya, boleh berbeda dengan nama project/alamat web yg anda buat). lalu tentukan Slogan untuk situs anda sesuai isi situs anda tentunya. Kemudian pilih bahasa yang akan anda gunakan di situs anda. Setelah itu klik tombol Next untuk menuju ke wizard selanjutnya.
9. Pada wizard kedua, anda harus memilih template situs dari 40 template yang tersedia. Pilihlah yang sesuai tema situs yang akan anda buat. Lalu klik tombol Next untuk ke wizard terakhir.
10. Pada wizard terakhir, anda diminta memilih halaman apa saja yang ingin anda buat dan tampil di website anda. Tersedia banyak pilihan seperti: About Us, Contact Us, Feedback, News, Photogallery, Guestbook, Blog, Products, FAQ, Portfolio, Events Calendar, dan Our Team. Pilih sesuai kebutuhan dan tidak perlu khawatir, nanti anda bisa tambah atau kurangi dilain waktu jika diperlukan.
11. Klik tombol Finish untuk melihat bentuk mentah dari website anda.
Nah… selamat anda telah memiliki website pribadi, tetapi tentu masih harus anda edit dari nol.
Cara Mengedit Website Anda
Jika anda masih di member area webnode.com anda bisa langsung klik menu Website Builder. Jika sudah logout, berarti anda harus login terlebih dahulu dengan memasukkan alamat e-mail dan password.
Setelah masuk di fasilitas Website Builder, anda sudah bisa melihat tampilan situs anda sesuai template yang anda pilih. Anda bisa mengedit isinya dengan mengklik menu Edit content, Edit menu, Edit contact, Setting. Setiap selesai melakukan perubahan, anda klik tombol Publish agar perubahan yang anda lakukan bisa tampil di website anda.
Untuk menambah content, anda bisa mengambil tools yang ada di menu website builder tersebut dengan cara drag and drop ke posisi yang anda inginkan di halaman website anda. Bagi anda yang tidak ngerti apa itu drag and drop, itu sama dengan mengklik content/tools dengan tombol kiri di mouse sambil tekan tarik ke posisi yang diinginkan.
Setelah itu anda tinggal mengedit content/tools yang anda inginkan tersebut dengan mengklik menu Edit content atau Setting.
Untuk mengetik dan mengedit tulisan caranya tidak jauh beda dengan cara mengetik di program word processing seperti Microsoft Word. Untuk memasukkan gambar, silahkan tempatkan kursor pada posisi tempat gambar akan ditempatkan, lalu klik menu Insert Image pada menu edit Text and Image.
Untuk membuat link, atau menautkan suatu kalimat dengan alamat situs tertentu, anda blok dulu kalimat tersebut lalu mengklik menu Insert/Edit Link dan masukkan alamat web tujuan.
Setelah memasukkan atau mengedit teks atau gambar, jangan lupa mengklik tombol Save and Close agar hasil pekerjaan bisa ditampilkan di website yang anda buat.
Read more: http://mfanwarie.webnode.com/news/cara-membuat-situs-di-webnode/
Create your own website for free: http://www.webnode.com
28/09/11
27/09/11
Langganan:
Postingan (Atom)
Nilai UAS Genap Gbr Kunci Kelas XMM

Menguasai Gambar Kunci Animasi Semester Genap Tahun Pelajaran 2010/2011
Nilai UAS Genap Animasi Stop Motion Kelas XMM

Menguasai Animasi Stop Motion Bidang Datar Semester Genap Tahun Pelajaran 2010/2011
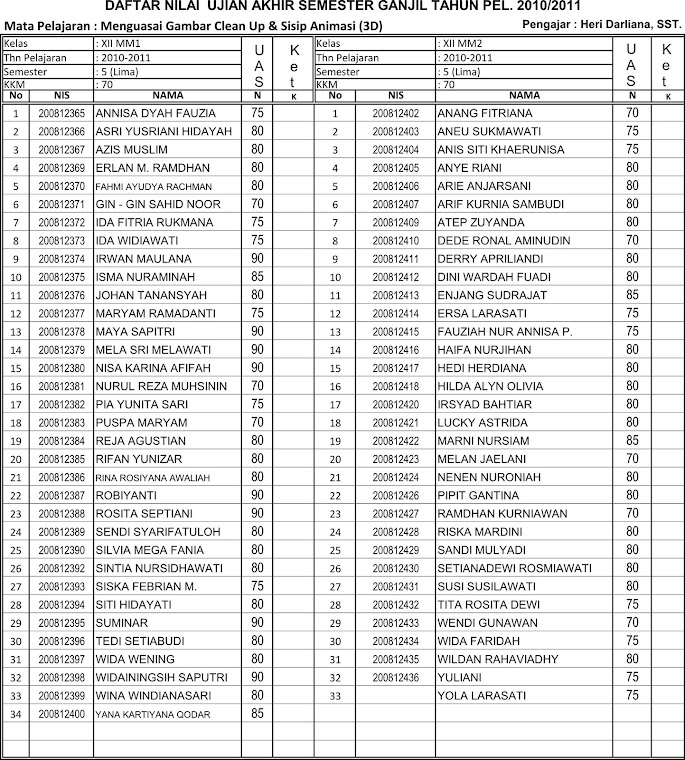
Nilai UAS Animasi 3D Kelas XIIMM

Menguasi Animasi Clean Up & Sisip (3D)
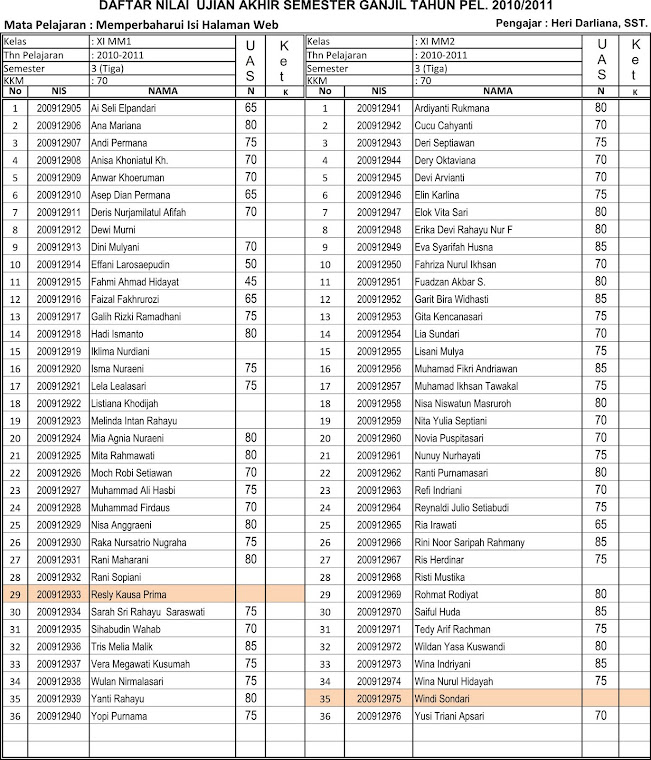
Nilai UAS Perbaharui Web Kelas XI MM

Memperbaharui Isi Jal Web

